Apa maksud dari Format isi sel? Sebelumnya akan saya jelaskan bahwa:
Tag <td> dan <th> memiliki beberapa atribut, yaitu;
- Align = Memformat perataan teks dalam sel secara horizontal. Nilainya adalah : Left, Center, Right, Justify
- Valign = Memformat perataan teks dalam sel secara vertikal. Nilainya adalah : Top, Middle, Bottom, Baseline
- Height
- Width
- Bgcolor
Dan berikut ini merupakan contoh HTML dari Format isi sel :
 |
| HTML Format Isi Sel |
 |
| Output dari HTML Format Isi Sel |
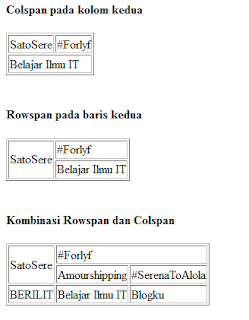
Tag <td> mempunyai atribut Rowspan dan Colspan. Atribut rowspan digunakan untuk menggabungkan beberapa buah baris menjadi satu. Sedangkan atribut colspan digunakan untuk menggabungkan beberapa kolom menjadi satu. (INGAT : Jangan tertukar antara kolom (Horizontal) dan baris (Vertikal))
Karna lumayan panjang juga jadi saya rangkum aja ya semuanya (Rowspan dan Colspan,)
Berikut ini merupakan contohnya :
 |
| HTML Rowspan dan Colspan |
 |
| Output dari HTML Rowspan dan Colspan |
Dan beginilah contoh HTML Kombinasi (Advance)
 |
| HTML dari Kombinasi Advance |
 |
| Output dari HTML Kombinasi Advance |


.jpg)


0 comments:
Post a Comment