Dan berikut ini adalah contoh sederhana HTML Table yang sangat dasar :
 |
| Contoh HTMLnya |
 |
| Outputnya |
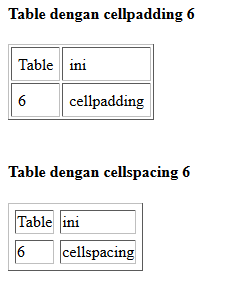
Sekarang saya akan membahas soal cellpadding dan cellspacing. Tag <table mempunyai atribut Cellpadding dan Cellspacing. Attribut cellpadding yang biasa digunakan untuk menyatakan jarak antara isi sel dengan bingkai tabel (satuan yang digunakan adalah pixel). Lalu, attribut cellspacing menyatakan jarak antara sel satu dengan sel lainnya (satuan yang digunakan adalah pixel). Disamping itu, atribut yang umum digunakan adalah Width. Atribut width menyatakan lebar tabel (satuannya adalah persen (%) atau pixel (px)).
Dan inilah contoh HTML dari Cellpadding dan Cellspacing
 |
| HTML dari Cellpadding dan Cellspacing |
 |
| Outputnya |
Selanjutnya adalah contoh dari HTML Width (sebenarnya bisa di hitung dasar sih haha)
 |
| HTML dari Width |
 |
| Outputnya |



.jpg)


0 comments:
Post a Comment